

- #Html5 video not playing in chrome update#
- #Html5 video not playing in chrome code#
- #Html5 video not playing in chrome download#
- #Html5 video not playing in chrome mac#
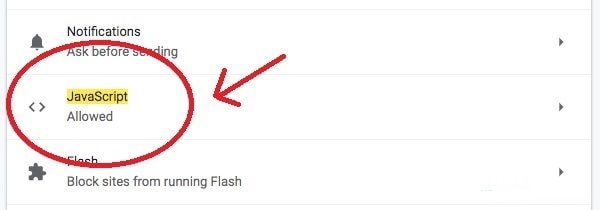
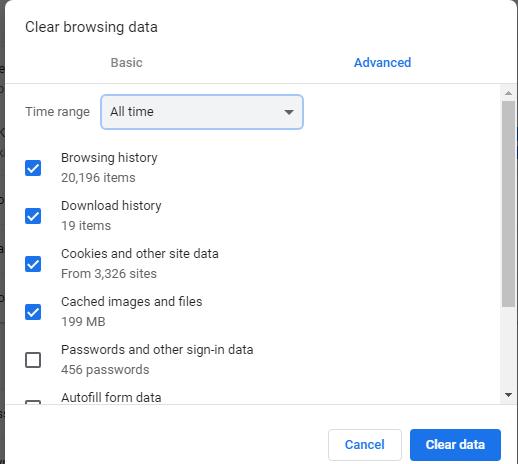
See if the error still exists by playing the video again. Restart your browser after clicking the Clear Data button.Uncheck the Browsing History box (only leave the Cookies and Cache box checked).Set the Time Range from which you want to delete the data.From the left-side panel, choose Privacy and Security and tap Clear Browsing Data.Click the three vertical dots in the upper right corner and select Settings from the menu.Carry out the steps below to delete cookies and cache data on Chrome. Though these two are meant to provide users with the best browsing experience possible, they can occasionally cause errors while playing media files. Simply click it to get the new variant.Ĭlearing the cookies and cache data helps most of the time when html5 is not working in Chrome.
#Html5 video not playing in chrome update#
If the browser is outdated, then the Update Google Chrome button will appear. A new window will open, showing the current version of Chrome.In the drop-down menu, hover on Help, then click About Google Chrome.Launch Google Chrome and tap the three dots on the top-right corner of the screen.To verify that you are using the latest version of Chrome. Since HTML5 is now the latest practice to embed videos, your older browser may not be able to support it. If you are an Internet user who encounters this error, make sure you are using an up-to-date browser that supports HTML5. You can contact the website’s developer to get HTML5 codecs for all video formats installed.
#Html5 video not playing in chrome download#
Download Missing HTML5 CodecsĪn HTML5: Video file not found error reflects that your browser does not support HTML5 or the website lacks the necessary video codec. I think Safari 11 supports autoplay mute by default, I'm not sure about Safari 12 but I'll test tomorrow for my on sanity as I have a bee in my bonett about it now All the Apple devices I tested earlier (ncluded an up to date iPhone 8) all allowed the video to autoplay with the mute attribute.3 Final Words HTML5: Video File Not Found Error Fixes 1. That Firefox article is dated 2015 so I don't know how relveant it is, this article dated a few months ago says the default FF policy is and will remain (for now anyway) to allow 'autoplay muted': and my default Firefox set up confimrd that. The Chrome extension says 14, 378 users and the FF one says 31,700 in the grand scheme of things that seems a very small number to me. Looking at those examples of blockers Nancy has taken the time to dig out, I tested the Chrome and Firefox add-ons and the 'controls' attribute provides an adequate fallback, the plugins don't completely block the video, they just prevented autoplay which just required a simple click of the play button in that instance. The 'mute' attribute is there to mitigate the number of people blocking autoplay as the default policy is normally to allow 'autoplay muted'.Īs for add ons and people going out of their way to block autoplay completely, I'd have thought you could add the 'controls' attribute to provide a fallback/play button. If you can't or won't use a player button, alternatives are HTML5 animation or an animated GIF.

#Html5 video not playing in chrome mac#

video-wrapper > video.has-media-controls-hidden::-webkit-media-controls
#Html5 video not playing in chrome code#
The following code works in all browsers that I've tested. Best practice is to always give users controls to invoke the media player if they want to. And for all the rest, we have browser add-ons to block autoplay. Autoplay is not supported by all browsers.


 0 kommentar(er)
0 kommentar(er)
